Checklist de integración pública
Al publicar la integración en nuestro Marketplace, te convertirás en un socio técnico de Kommo. Esto no es lo mismo que participar en nuestro programa de socios, ya que no se trata de vender licencias de Kommo. Esto significa que nuestra cooperación beneficia a ambas partes: nosotros informamos a los clientes sobre tu integración, tú obtienes leads, mientras que nos ayudas a expandir la funcionalidad de Kommo.
Aquí están los pasos para que tu integración se haga pública:
- Utiliza la lista de verificación a continuación para asegurarte de que tu integración cumpla con todos los requisitos. Recuerda que, mientras más atractiva sea tu integración y mejor presentada esté a los clientes, mayores serán las oportunidades de captar su atención y obtener más leads. Siempre puedes contactarnos sobre cualquier problema de desarrollo, incluyendo el diseño externo de tu integración. Estaremos encantados de brindarte nuestra ayuda antes de que la envíes a moderación, para que las probabilidades de aprobación sean mucho mayores.
- Una vez que esté lista, envíala utilizando tu cuenta técnica dirigiéndote a Ajustes ➡ Integración ➡ Crear integración .
- Nuestro equipo revisará tu integración y te brindará retroalimentación.
- ¡Felicitaciones! Una vez que pases la moderación, tu widget será publicado.
General
Acuerdo de no competencia
Tu integración no menciona ni fomenta la compra de suscripciones de Kommo a través de socios de Kommo.
Servicios de terceros
Por favor, envía documentos como evidencia si consideras que tu integración con servicios de terceros es “oficial”.
Seguridad
- Una integración debe recopilar solo los datos necesarios para su funcionamiento.
- Los integradores deben implementar medidas de seguridad adecuadas para garantizar el manejo correcto de la información de los usuarios y prevenir su uso no autorizado, divulgación o acceso por parte de entidades de terceros.
Soporte al usuario
En caso de errores o incidentes relacionados con tu integración, debes notificar a tus clientes sobre las causas del problema en un mensaje, así como proporcionar los datos de contacto del integrador.
Queremos que prestes atención a la importancia de mantener un nivel adecuado de soporte para los usuarios. Los reportes frecuentes de problemas con tu integración, comentarios negativos y solicitudes de reembolso pueden indicar un incumplimiento de las regulaciones para integradores.
Está prohibido:
- Referir a los clientes al equipo de soporte de Kommo. Debes proporcionar asistencia con tus integraciones. Si es necesario, puedes contactar al equipo de soporte de Kommo desde la cuenta técnica.
- Engañar a los usuarios. No debes dar la impresión a tus clientes de que sus problemas deben ser resueltos por el equipo de soporte de Kommo.
- Solicitar datos de la cuenta (usuario y contraseña de Kommo) del cliente para brindar ayuda.
- Presentarte como parte del soporte técnico de Kommo.
Nos reservamos el derecho de ocultar la integración del Marketplace en caso de no cumplir con las regulaciones.
Contenido y apariencia
Cuando creas una integración, puedes subir un widget. Un widget representa la interfaz de usuario de la integración. Puede usarse para mostrar datos en áreas específicas, interactuar con el usuario o ajustar configuraciones por parte de los administradores. Recuerda que tu widget debe comunicar al cliente si la integración satisface sus necesidades.
Nombre del widget, abrebocas y descripción

El nombre de tu widget:
- No debe tener más de 30 caracteres.
- Cuando nombres el widget, evita utilizar palabras que excedan los 19 caracteres. Además, si incluyes símbolos entre palabras sin espacios, estos serán considerados como una sola palabra. Para evitar este problema, asegúrate de añadir espacios antes o después de cualquier símbolo si necesitas utilizarlos en el nombre del widget.
- Seguido por el nombre del creador del widget, utilizando la palabra a través de o por:
- ✅ WhatsApp a través de Zenvia
Abrebocas corto de tu widget:
- No debe exceder los 50 caracteres.
- Explica por qué el cliente debería elegir tu integración.
Descripción
- En la pantalla de instalación, tu integración debe incluir una descripción de sus beneficios y funcionalidad, no exceder los 400 caracteres y estar redactada de manera amigable y no técnica. Opcionalmente, puede contener la siguiente información en la descripción o en las imágenes:
- Información sobre precios (al menos desde ... y el período de prueba).
- Información sobre las funcionalidades de Kommo con las que trabaja la integración.
- Descripción y guía de la integración después de la instalación, para que incluso los usuarios sin experiencia técnica puedan entender cómo:
- habilitarla y deshabilitarla.
- configurarla.
- trabajar con ella (elementos de la interfaz y funcionalidades de Kommo).
- obtener soporte (información de contacto).
- encontrar las monedas que soportas y los precios (si tu integración no es gratuita).
- especificar qué plan de Kommo requiere (si no está disponible en todos los planes de Kommo).
- Mencionar a Kommo en la descripción de la integración solo está permitido si está escrito correctamente. Por ejemplo, kommo no está permitido. Puedes usar marcado HTML en la descripción de la integración, pero debes seguir las siguientes reglas:
- Todos los enlaces deben estar formateados como una etiqueta HTML
<a>, por ejemplo:
<a href="https://kommo.com" target="\_blank" referrerpolicy="no-referrer">Kommo</a>. - No practiques demasiado el formateo de texto, ya que puede dificultar la legibilidad.
- No utilices la etiqueta
<script>en la descripción.
- Todos los enlaces deben estar formateados como una etiqueta HTML
Interfaz de usuario del widget
- Todo el texto en tu widget es amigable para el usuario y entendible.
- Has proporcionado mensajes para todos los posibles errores, y estos explican claramente el problema y lo que debe hacer el usuario a continuación.
Imágenes de marca
Las imágenes de marca que subas se mostrarán en el Marketplace y en todo el sistema para representar tu widget.

- Has proporcionado las imágenes de marca en formato PNG en los siguientes tamaños:
- 400×272* px
- 240×84* px
- 130×100 px
- 108×108 px
- 84×84 px
- ¿Tu integración incluye otra aplicación? Por ejemplo, una integración de Telegram de tu compañía CódigoAsombroso:
- Si – Entonces, los tamaños de las imágenes de marca señalados con un asterisco deben contener ambos, tu logo y el logo de la aplicación.
- No – Puedes usar tu logo (opcional), pero la imagen de marca debe tener una identidad propia.
- Para una imagen de 400x272px necesitas márgenes de 10px desde los bordes de la imagen para que no se recorte en el Marketplace.
- Las imágenes de marca de diferentes integraciones de un desarrollador deben tener un estilo común, pero con características visuales únicas.


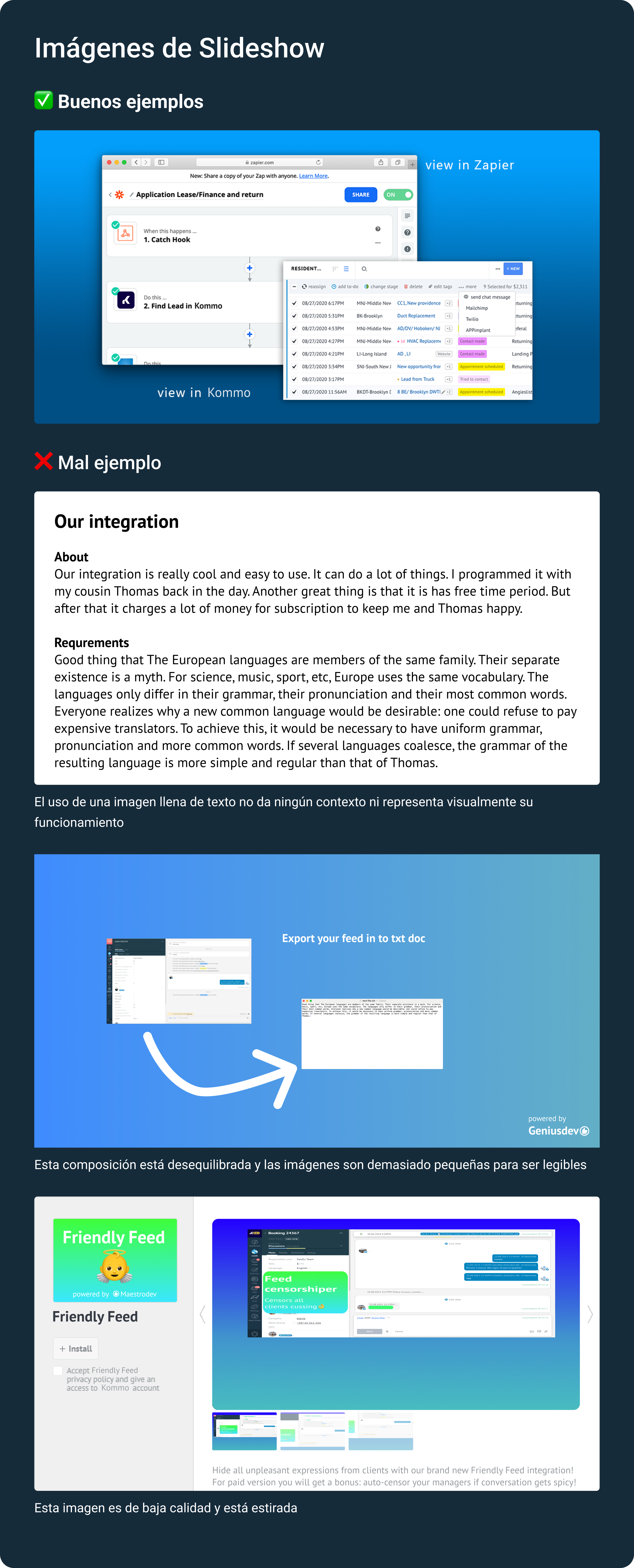
Imágenes Slideshow
Las imágenes Slideshow se muestran en la pantalla de instalación para demostrar cómo se visualiza tu integración durante su uso. Debes proporcionar de 1 a 5 imágenes Slideshow que:
- Muestren visualmente la funcionalidad de la integración, cómo se verá la integración dentro de Kommo y su valor para el usuario.
- Opcionalmente, puedes incluir una descripción de precios y planes, así como la funcionalidad de Kommo con la que trabaja la integración.
- Las imágenes deben ser de alta resolución.
- Tamaño - 1188×616 píxeles cada una.

Logo de la integración en el menú izquierdo
Requisitos básicos
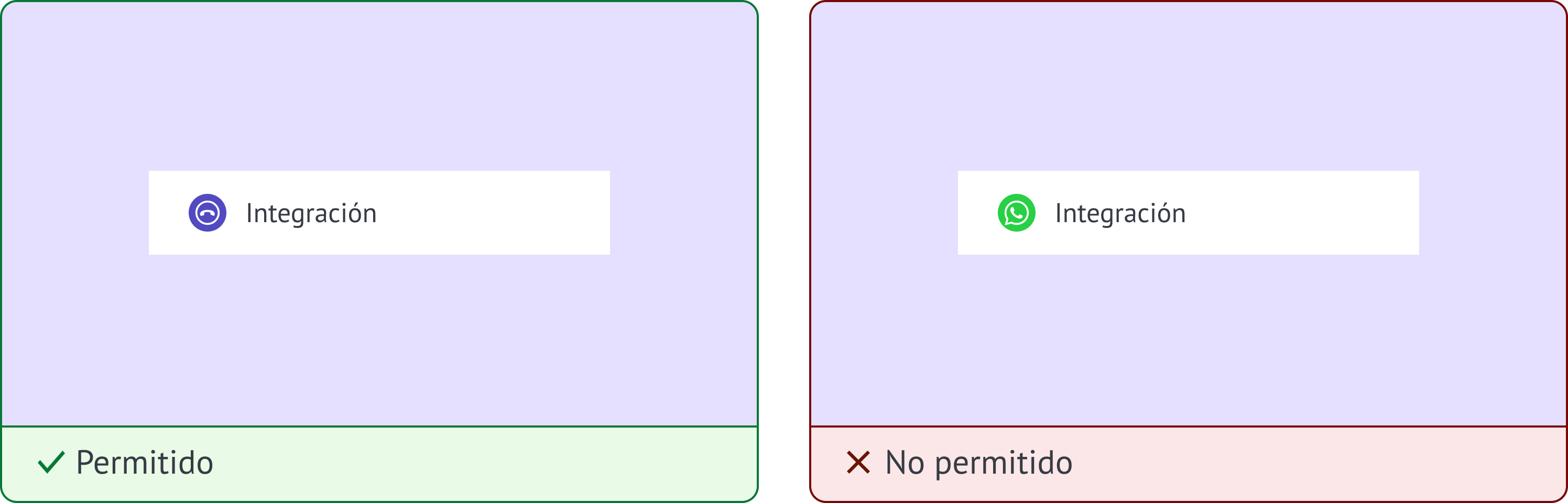
- Tu ícono debe ser original — no copies íconos de Kommo ni de otras integraciones.
- Tu ícono debe proporcionarse en formato SVG.
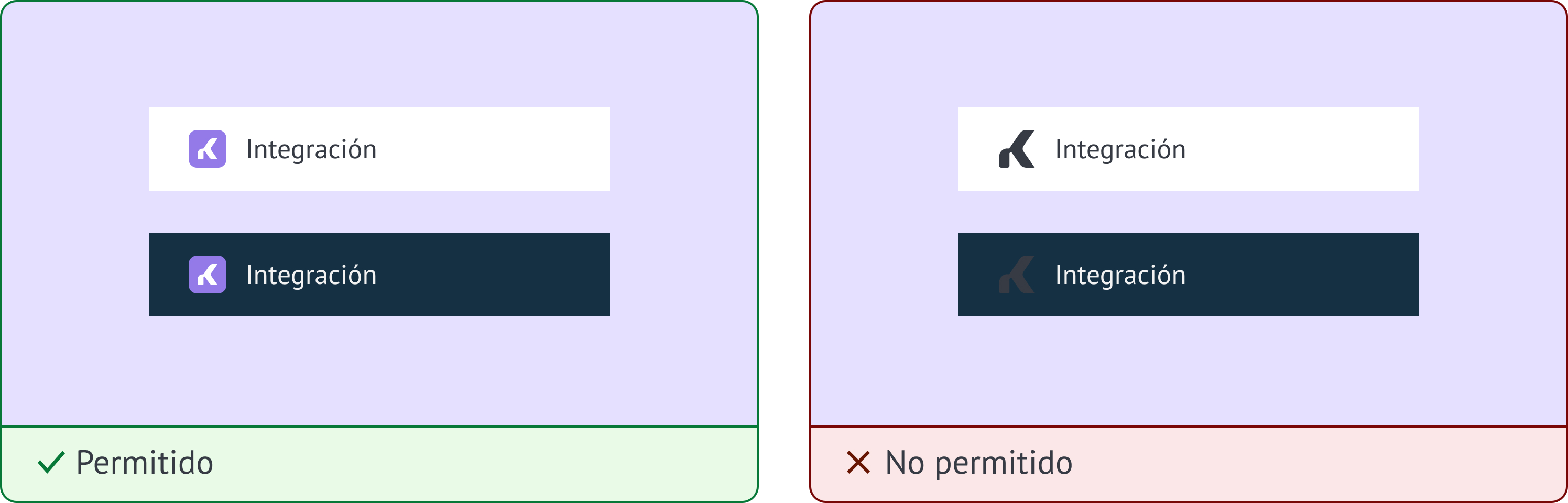
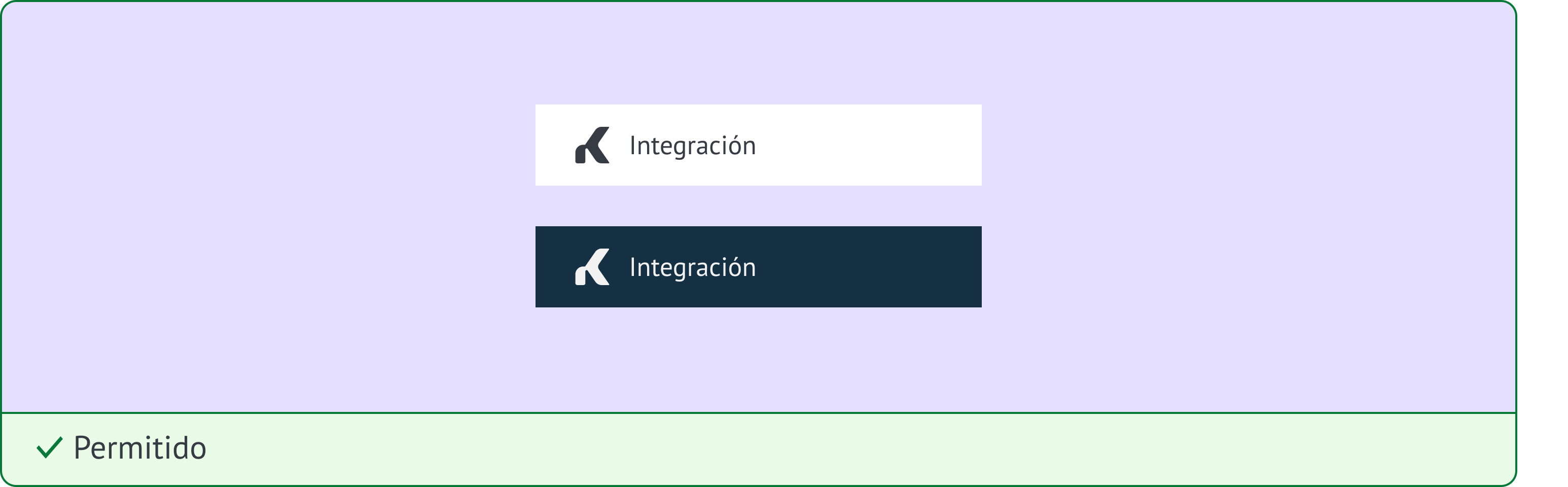
Opciones de tema
Puedes elegir uno de dos enfoques:
- Un ícono universal: funciona en ambos temas

- Dos versiones: una para el tema claro y otra para el tema oscuro

Consejo: si tu logo es en blanco y negro, por favor proporciona dos versiones (para los temas claro y oscuro). Si tu logo es a color, una sola versión es suficiente, pero asegúrate de comprobar su contraste en ambos fondos.
Restricciones
- No se pueden utilizar logos de terceros como ícono

- Utiliza solo un símbolo/pictograma simplificado de tu marca (sin texto ni eslóganes)

Cómo comprobar el contraste de tu ícono en nuestros fondos
El contraste debe ser ≥ 3.0 en cada fondo. Para asegurarte de que tu logo o ícono sea legible tanto en el tema claro como en el oscuro, sigue los pasos a continuación:
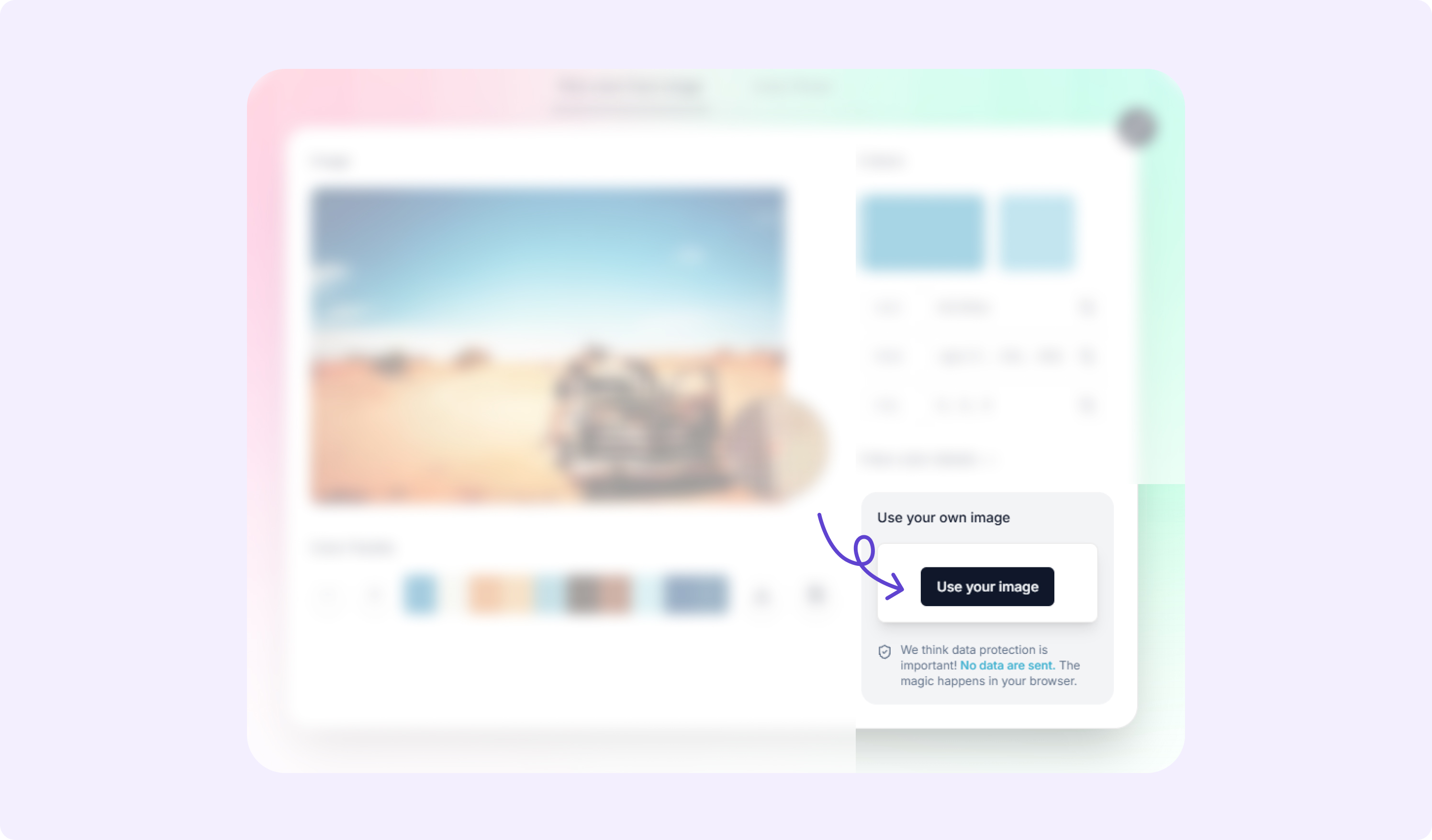
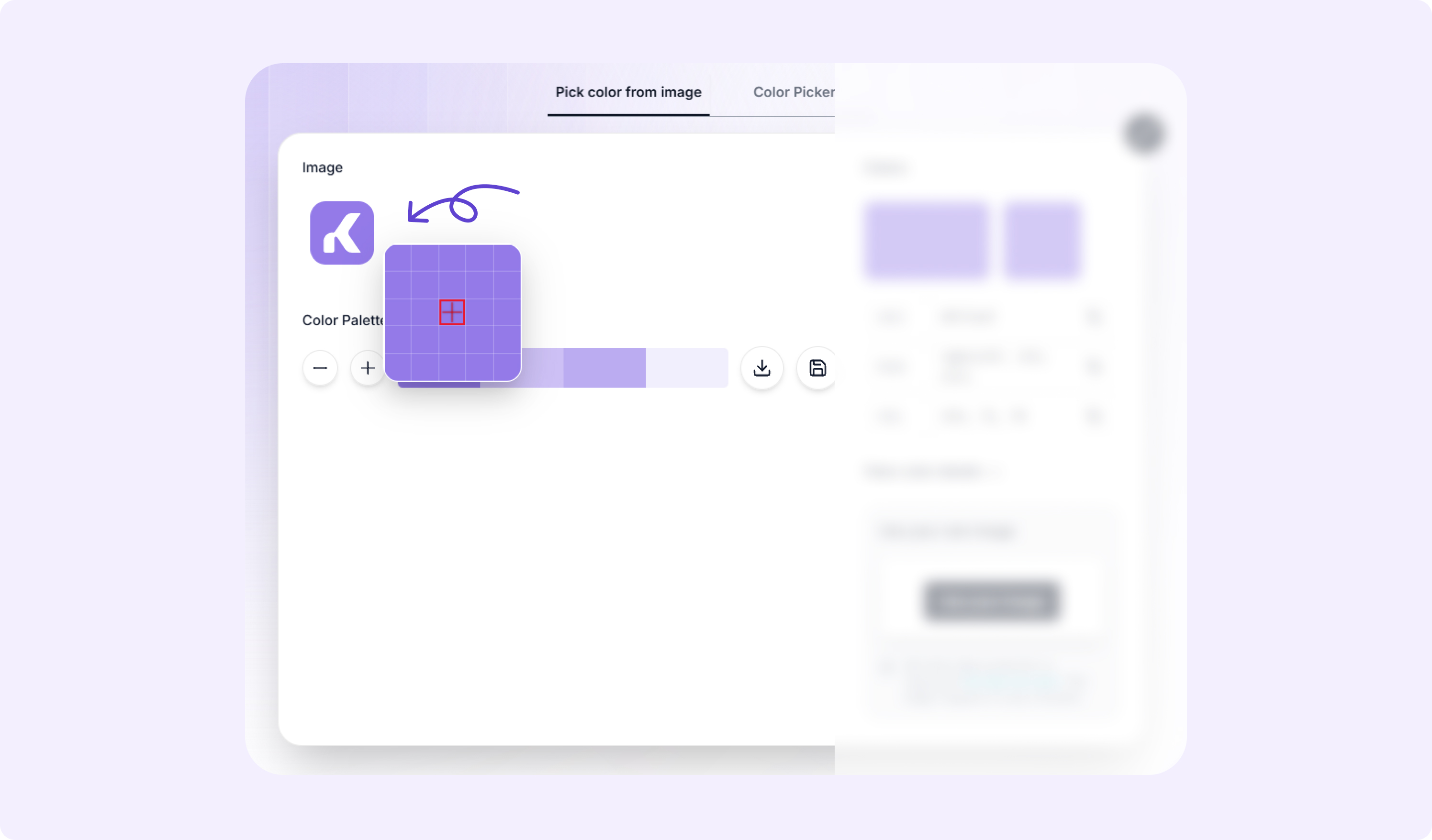
Identifica el color principal de tu logo
- Ve a https://imagecolorpicker.com/
- Sube tu ícono

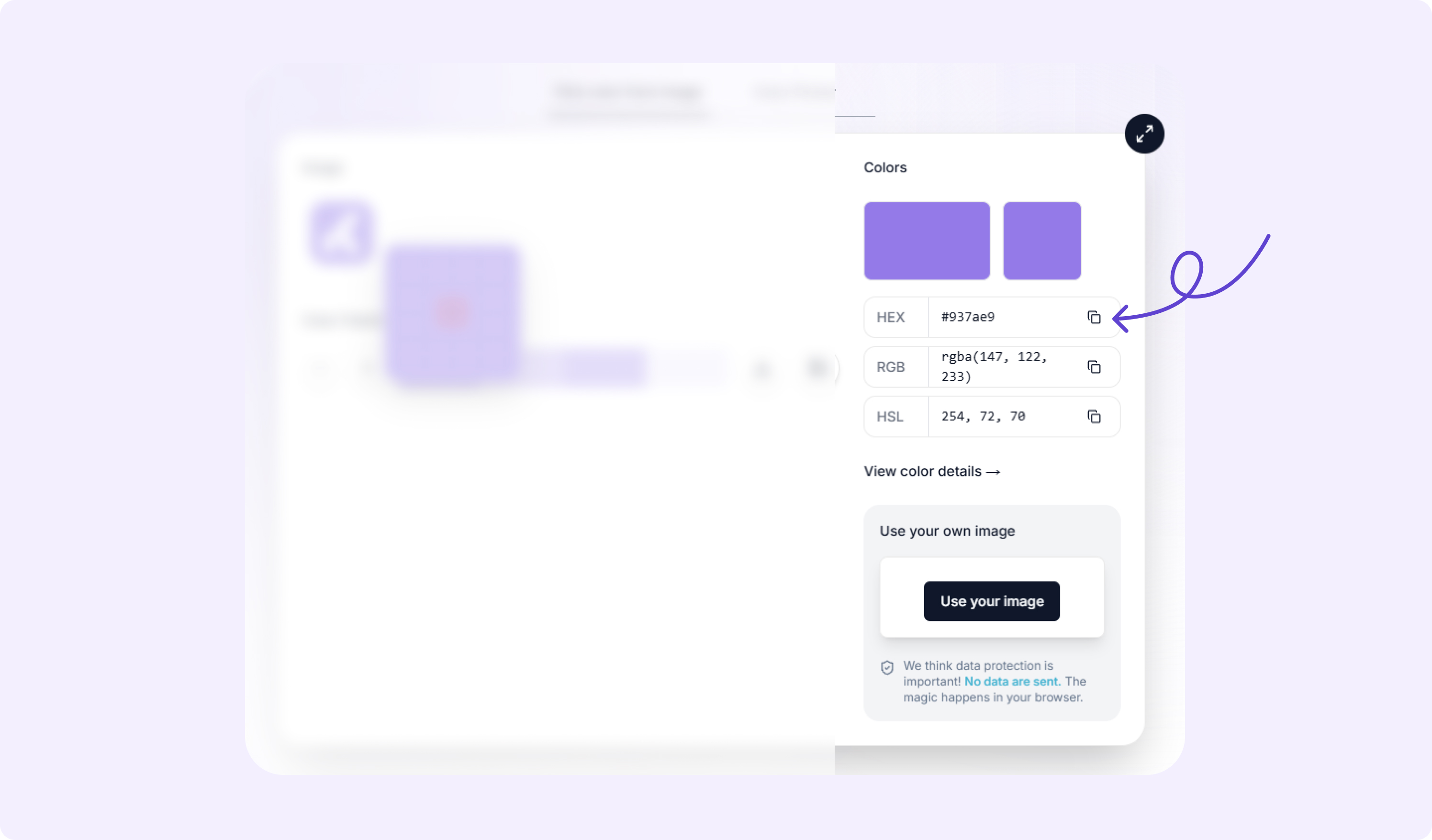
- Haz clic en la parte del logo que representa el color principal o dominante que quieres probar

- Copia el valor de color HEX (por ejemplo,
#937AE9)

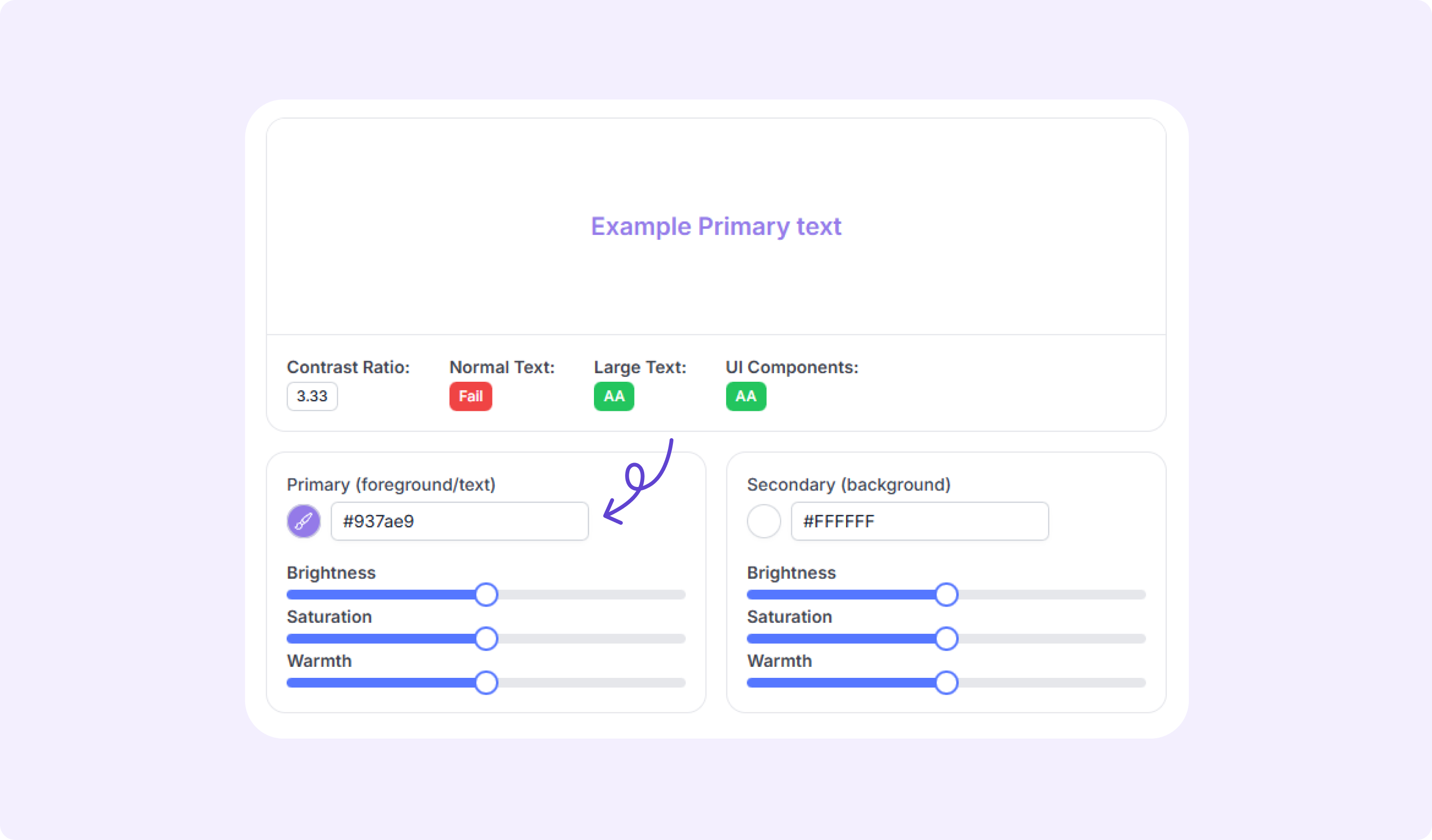
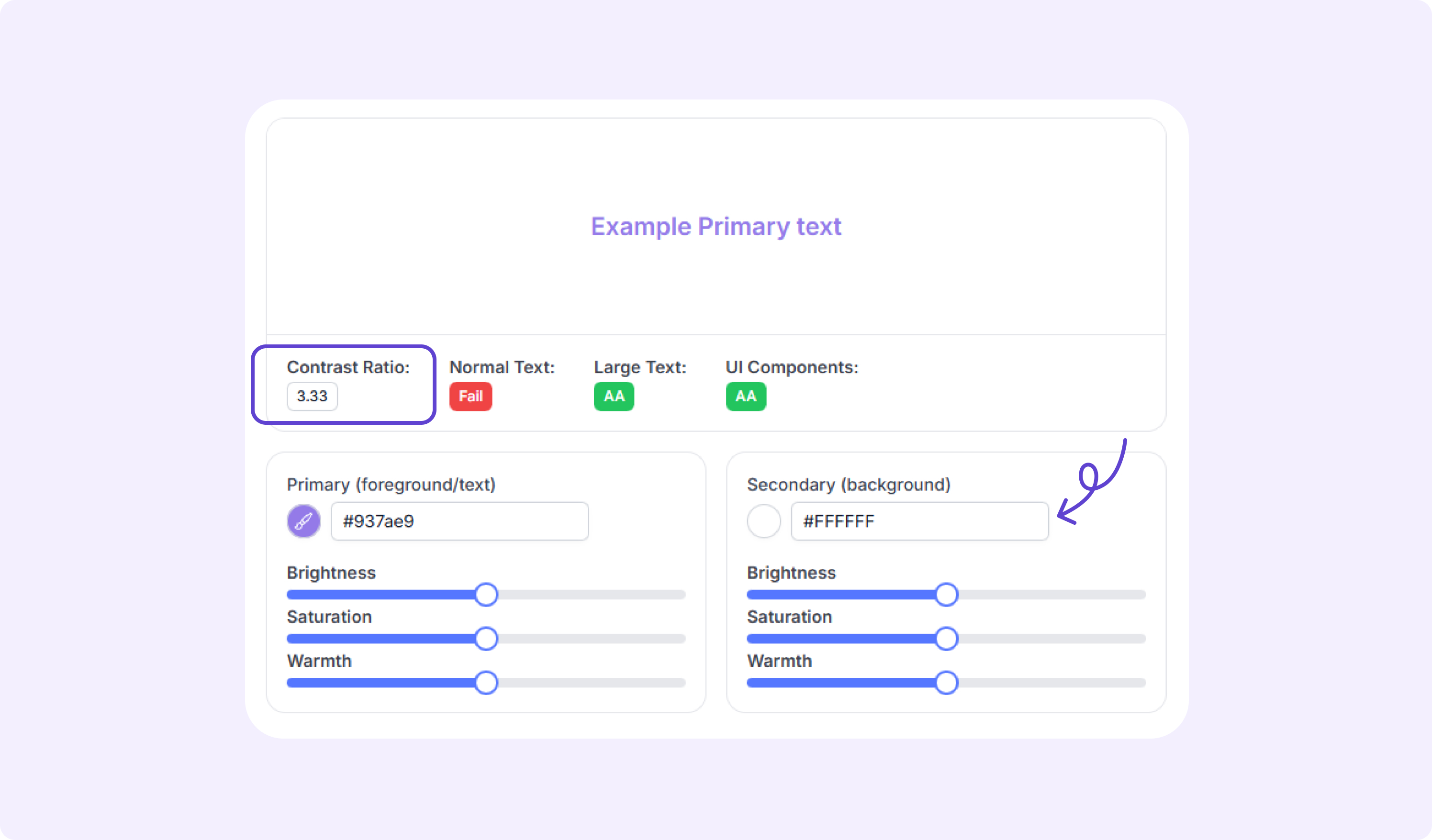
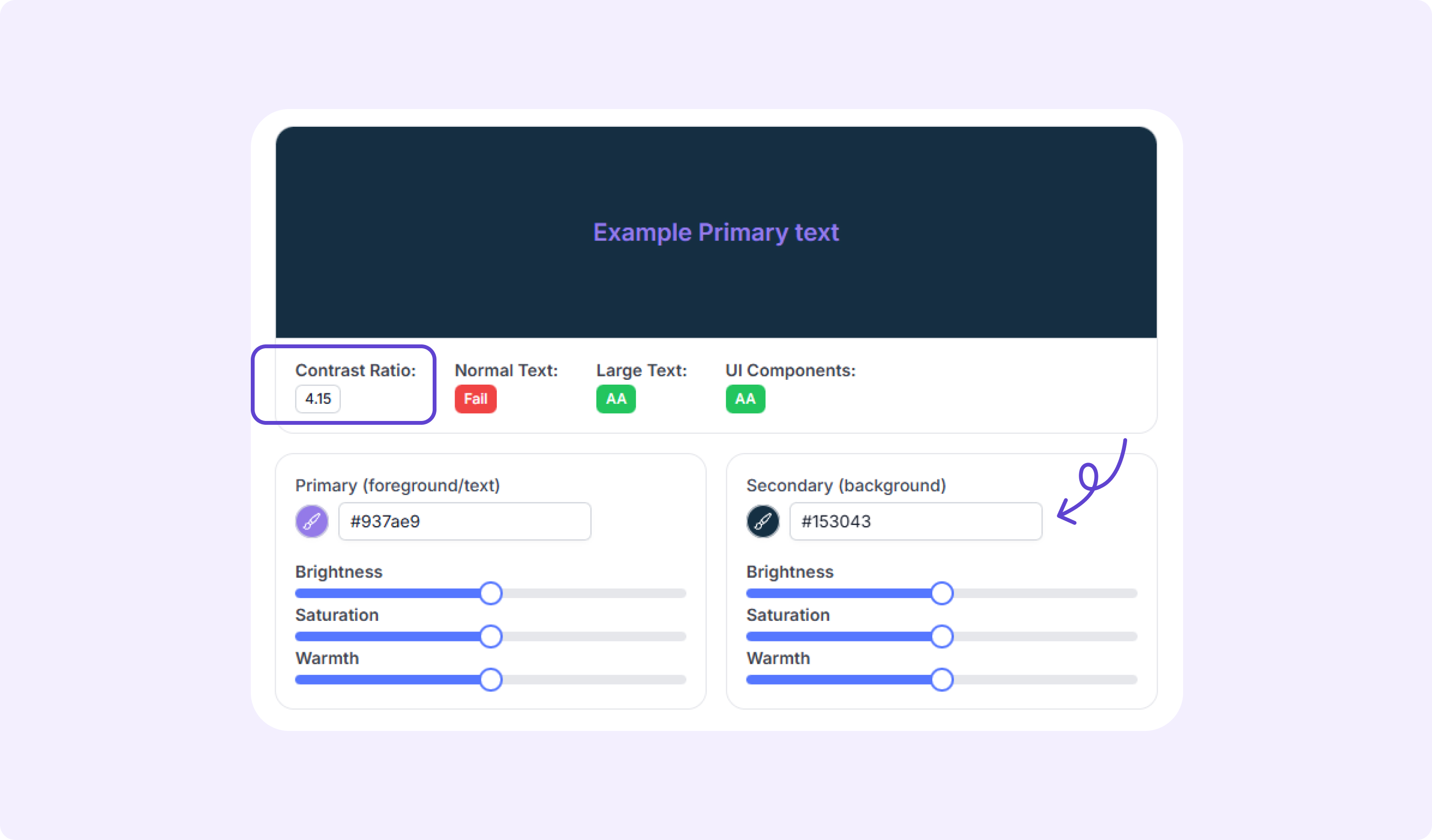
Comprueba el contraste en nuestros fondos
Utilizamos dos colores de fondo principales: #FFFFFF (tema claro) y #153043 (tema oscuro). Cómo probarlo:
- Ve a https://colormagic.app/contrast-checker
- Pega el color de tu logo (del paso 1) en el campo Foreground

- Pruébalo con los siguientes fondos:
-
Tema claro:
#FFFFFF'
-
Tema oscuro:
#153043
-
- Revisa el valor de Contrast Ratio. ¡Debe ser ≥ 3.0 en cada fondo!
Si el contraste es ≥3.0 en ambos fondos, tu logo se mostrará correctamente en nuestra interfaz.
Soporte & localización
Asegúrate de que tu widget cumpla con los requisitos de esta lista de verificación en cada idioma que envíes.
Widget
- Tu widget está completamente traducido y no contiene palabras en otros idiomas.
- Tus imágenes no contienen palabras en otros idiomas.
- Todos los enlaces en tu integración deben dirigir a recursos, y todo el contenido multimedia debe ser proporcionado en el idioma requerido. Está bien tener videos en inglés, pero deben incluir subtítulos en otros idiomas como parte de la localización. Se permiten dominios internacionales y los nombres de los sitios en las pestañas también deben ser traducidos.
Política de privacidad
- Proporciona un enlace a la política de privacidad en el idioma de tu integración. Puedes usar la política de privacidad de Kommo como ejemplo
EN: https://www.kommo.com/privacy/
ES: https://www.kommo.com/es/privacidad/
PT: https://www.kommo.com/br/politica-de-privacidade/ - La política debe incluir necesariamente los detalles de la entidad legal.
Soporte y pagos
- Debes ofrecer soporte humano en el idioma correspondiente:
- Si se envía por correo electrónico, el soporte debe estar en ese idioma.
- Si se realiza una llamada, el soporte debe estar en ese idioma.
- Tu widget tiene en cuenta el formato local, como fechas, formato de hora, números, números telefónicos, vacaciones locales, impuestos, etc.
- Si tu widget no es gratuito, debes ofrecer métodos de pago que funcionen en los países que consideres parte de tu audiencia objetivo.
- Puedes ofrecer precios en todas las monedas que desees, pero al menos debes soportar USD o Euros.
Desarrollo
Mientras más legible y comprensible sea tu código, más rápido podremos verificarlo.
Requisitos del archivo widget.zip
- Tu integración utiliza oAuth 2.0.
- Has eliminado cualquier archivo, imagen y scripts que no se utilicen en la integración.
- Evita la minificación y/o ofuscación de archivos, ya que complica y hace más lento el proceso de moderación.
- Todos los archivos de texto .js, .css, .json, .md, etc deben estar en codificación UTF-8 sin BOM, y también utilizar el salto de línea de Unix (
\\ n). - El archivo que subas no debe ser idéntico al archivo de la integración que ya está publicado en el Marketplace.
- Tu widget.zip contiene los siguientes archivos:
- manifest.json
- i18n/*.json
- Images
- logo.png
- logo_main.png
- logo_medium.png
- logo_min.png
- logo_small.png
Requisitos para archivos JavaScript
- Todos los comentarios son relevantes y explicativos:
✅// get account id.
❌// var a = APP.constant(‘account’).id - Has eliminado todos los datos de prueba, depuración, alertas u otros rastros de desarrollo que no se utilizan en la integración.
- Utilizar eval no está permitido porque no podemos confiar en la fuente del código que ejecuta.
- No debes utilizar console.trace fuera de los siguientes bloques:
- bloque
catch - argumento
onRejected Promise
- bloque
- Todos los demás métodos del objeto console, así como otros usos de
console.trace, pueden generar desorden en la consola. - Todas las variables en el widget son declaradas antes de su uso y la sintaxis es correcta.
- El widget no debe modificar los datos de la variable global APP, solo puede leer los datos desde allí. La lista de accesos permitidos se describe en el artículo Variable de entorno. No garantizamos el funcionamiento de las variables de entorno no documentadas en el futuro, por lo que te recomendamos no utilizarlas.
- Cuando trabajes con la red, no deberías:
- utilizar solicitudes sincrónicas (
async: false), ya que ralentiza la carga de otros scripts, lo que finalmente afecta la velocidad de carga de las páginas del servicio. - enviar solicitudes a la API de Kommo en ciclos.
- utilizar los métodos
crm_posty$authorizedAjaxen ciclos.
- utilizar solicitudes sincrónicas (
manifest.json
Tu archivo manifest.json contiene:
- widget
- name
- description
- short_description
- locale
- installation
- locations
- settings
No es necesario especificar el alcance en el manifiesto (en el parámetro “locations”) que no utilizarás en esta integración..
i18n files
- Tus archivos de localización contienen texto en el idioma correspondiente.
- Todos los enlaces en.json, es.json o pt.json files llevan a sitios en Inglés, Español or Portugués respectivamente.
Styles
- No debe haber manipulación de los selectores globales de CSS:
No permitido:input { background: red; }
- Tu widget no utiliza las clases de nuestro sistema en los archivos CSS. Todos los estilos se especifican en relación con el selector raíz del widget.:
Permitido:
#kommo_widget_code .control-select { color: green }
No permitido:
.control-select { color: red }
- Todos los comentarios son relevantes y explicativos:
Permitido:
// our signature color
No permitido:
// background: #fafafa;
- Todos los archivos de estilo requeridos en la documentación están incluidos.
Asegúrate de que la integración se muestre correctamente en el tema oscuro de Kommo. Todos los elementos visuales, textos, botones y enlaces deben permanecer legibles y mantener un contraste adecuado. Puedes conocer más sobre el tema oscuro en el artículo.
Dependencias externas
- La integración no incluye archivos de dependencias externas a través de
document.createElement(script) y no inserta este elemento directamente en el encabezado. - Todas las dependencias externas están conectadas a través de requireJS en el bloque de dependencias dentro de
define. - No se cargan plugins adicionales ni otras conexiones externas al widget desde recursos externos, excepto desde las bibliotecas públicas.
Aquí tienes una lista de recursos externos que se recomienda utilizar al conectar bibliotecas, ya que no puedes cargar tus propias bibliotecas allí:
jQuery CDN
- https://developers.google.com/speed/libraries/
- https://docs.microsoft.com/en-us/aspnet/ajax/cdn/overview
Y aquí hay una lista de recursos externos que se pueden utilizar al conectar bibliotecas, pero verificaremos cada biblioteca utilizada:
- La integración no conecta estilos de un CDN externo si el archivo solicitado contiene al menos un selector global. La integración utiliza solo CDNs confiables, si es que utiliza alguno.
- Puedes utilizar un iframe en tu código, pero tiene una limitación: no puedes ejecutar código recibido desde un iframe.
Obsoleto
El código de la integración no se basa en ni contiene estilos de switcher (switcher_on, switcher_off) - serán eliminados del sistema. En su lugar, debe proporcionarse el valorval().
Interacción con el sistema de Kommo
- Tu integración solo puede ser instalada cuando un usuario hace clic en el botón Instalar (no debes añadir ningún clic virtual que instale el widget automáticamente).
- El usuario puede deshabilitar la integración en cualquier momento.
- Tu integración hace cambios solo a las interfaces incluidas en esta lista.
- Cambiar el menú izquierdo está prohibido, excepto en los casos descritos en la documentación.
- Si la integración añade una página a la sección de Ajustes, entonces la página debe:
- tener un nombre único que no engañe a los usuarios.
- ubicarse después de las páginas de Kommo.
- La integración no se superpone con los controles de Kommo ni impide que los usuarios interactúen con Kommo.
- Tu widget no se ubica en la parte inferior de la pantalla para extender la interfaz verticalmente.
- Si tu integración utiliza arrastrar & soltar, el área de soltar no debe estar ubicada en:
- en la barra de menú izquierda de Kommo.
- en la esquina superior derecha, donde se encuentran los controles del sistema como ajustes, guardar, importar, etc.
- Cuando se guardan los ajustes de la integración, el botón Save debe estar en la parte inferior de la ventana modal.
- Está prohibido añadir tus propios bloques a la ventana modal de selección de disparadores.
- Si la integración no requiere ajustes, entonces se permite un clic virtual en el botón Guardar. Los clics virtuales en los botones Instalar and Desinstalar están prohibidos.
Updated 26 days ago
