Botón en el sitio
Para mantener la coherencia para los usuarios al trabajar con OAuth 2.0, puedes instalar un botón especial en el sitio.


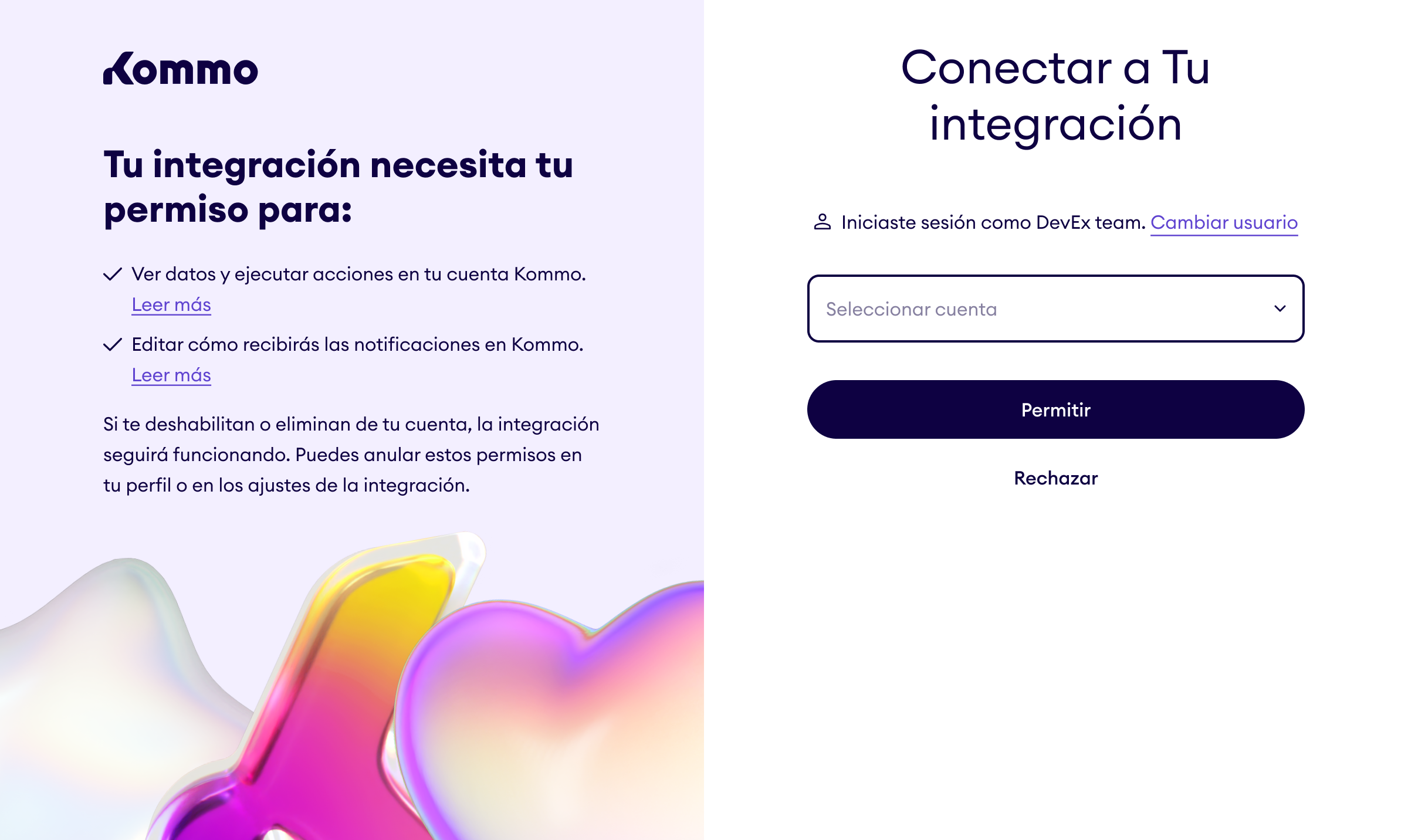
Al hacer clic en el botón, el usuario verá una página con los detalles de su integración: icono, nombre y alcance del permiso. En esta página, el usuario tendrá la opción de seleccionar entre las cuentas de las que es miembro y autorizar la integración en la cuenta elegida.

Si se otorga el acceso, el usuario será redirigido a la página URL de redirección con los parámetros GET : code, referer, state. Lee más sobre este proceso en la guía Ejemplo paso a paso.
Para implementar el botón de integración, debes insertar un pequeño código JS en el lugar donde deseas que este botón se muestre.
<script
class="kommo_oauth"
charset="utf-8"
data-client-id="xxxx"
data-title="Button"
data-compact="false"
data-class-name="className"
data-theme="light"
data-locale="en"
data-state="state"
data-error-callback="functionName"
data-mode="popup"
src="https://www.kommo.com/auth/button.js"
></script>Parámetros
Parámetro | Descripción |
|---|---|
data-client-id | ID de la integración. |
data-title | El texto que se mostrará al usuario en el botón (Por defecto, Continuar con Kommo). |
data-compact | Si este valor está configurado como verdadero, el texto en el botón no se mostrará, solo el logo de Kommo. |
data-class-name | Clase que se asignará al elemento del botón en la página. |
data-theme | Tema del botón
|
data-locale | El idioma del botón(en/es/pt/id). El texto del botón (por defecto, Continuar con Kommo) se traducirá al idioma seleccionado si no se ha proporcionado un texto personalizado. La página de autorización que se abre al hacer clic será traducida al idioma seleccionado (por defecto en). |
data-state | El parámetro de estado que se enviará a la ventana modal. |
data-error-callback | Nombre de la función que se ejecutará si el usuario no otorga acceso a la integración. Esta función debe tener un alcance global. Como parámetro de entrada, la función recibirá un objeto con las claves: |
data-mode | Parámetros disponibles: |
Para poder usar el botón sin abrir una ventana modal, o para cambiarlo, puedes estudiar el código:
window.onload = function () {
// Obtén todos los scripts con la clase "kommo_oauth" (nuestros botones)
var oauth_scripts = document.querySelectorAll(".kommo_oauth"),
// Define los textos predeterminados de los botones para diferentes idiomas
default_langs = {
en: "Continue with Kommo",
es: "Continuar con Kommo",
pt: "Continuar com Kommo",
id: "Lanjutkan dengan Kommo",
},
// Define las rutas para OAuth en diferentes idiomas
locale_paths = {
en: "/oauth/",
es: "/es/oauth/",
pt: "/br/oauth/",
id: "/id/oauth/",
};
// Escucha los mensajes del popup de OAuth
window.addEventListener("message", receiveOAuthMessage, false);
window.addEventListener("message", receiveNewLocation, false);
// Itera sobre cada elemento 'kommo_oauth'
oauth_scripts.forEach(function (oauth_script) {
// Obtén los atributos de datos del la etiqueta del script
var client_id = oauth_script.dataset.clientId,
state =
oauth_script.dataset.state || Math.random().toString(36).substring(2),
locale = oauth_script.dataset.locale || "en",
compact = oauth_script.dataset.compact === "true" || false,
title =
oauth_script.dataset.title || default_langs[locale] || default_langs.en,
mode = oauth_script.dataset.mode || "popup",
name = oauth_script.dataset.name || null,
description = oauth_script.dataset.description || null,
logo = oauth_script.dataset.logo || null,
redirect_uri = oauth_script.dataset.redirect_uri || null,
secrets_uri = oauth_script.dataset.secrets_uri || null,
scopes = oauth_script.dataset.scopes || null,
origin = window.location.href || null,
final_scopes,
// Define los temas y colores de los botones
themes = {
light: "light",
dark: "dark",
},
colors_map = {
light: "#ffffff",
dark: "#0e0142",
},
background_colors_map = {
light: "#0e0142",
dark: "#ffffff",
},
border_colors_map = {
light: "#0e0142",
dark: "#ffffff",
},
theme = themes[oauth_script.dataset.theme] || themes.light,
className = oauth_script.dataset.className || "kommo-oauth";
// Verifica si los atributos de datos requeridos están presentes
if (
(!client_id || !oauth_script) &&
!(name && description && redirect_uri && secrets_uri && scopes)
) {
console.error("Sin client_id, client_secret, tag de script o metadatos");
return;
}
//Personaliza la apariencia y el comportamiento del botón
// Crea un elemento anchor para analizar URLs
var url_parser = document.createElement("a");
// Crea un elemento div para el botón
var button = document.createElement("div");
// Define la estructura HTML del botón
var button_html = [
'<div style="display: flex; justify-content: center; align-items: center; width: 38px; height: 38px; background: ' +
colors_map[theme] +
'; border-radius: 4px">',
'<svg width="20" height="22" fill="none" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 22">',
'<path d="M19.6 21.8h-4a5 5 0 0 1-3.8-2L9.2 16l-2-2.9a.8.8 0 0 0-1.3.5v6.9a1.2 1.2 0 0 1-1.2 1.2H1.2A1.2 1.2 0 0 1 0 20.6v-5.2a4.6 4.6 0 0 1 4.6-4.6h1l.3-.2 3.3-4.8 2.5-3.6a5 5 0 0 1 3.8-2h4a.4.4 0 0 1 .3.6L14 9.3a3 3 0 0 0 0 3.2l6 8.7a.4.4 0 0 1-.3.6" fill="' +
background_colors_map[theme] +
'"/>',
"</svg>",
"</div>",
];
// Agrega texto al botón si no está en modo compacto (solo la letra K)
if (!compact) {
var text_style = [
"display: inline-block",
"padding-left: 6px",
"padding-right: 8px",
"color: " + colors_map[theme],
"font-family: Roboto,Helvetica,Arial,sans-serif",
"font-weight: 700",
"font-size: 16px",
"line-height: 120%",
"text-align: center",
"letter-spacing: 0.5px",
"-webkit-font-smoothing: antialiased",
"text-rendering: optimizeLegibility",
].join(";");
button_html.push([
"<span style='" + text_style + "'>" + title + "</span>",
]);
}
// Establece la clase del botón y el HTML interno
button.className = className;
button.dataset.client_id = client_id;
button.innerHTML = button_html.join("");
// Establece los estilos del botón
button.style = [
"box-sizing: border-box",
"display: inline-flex",
"align-items: center",
"background: " + background_colors_map[theme],
"color: " + colors_map[theme],
"border: 2px solid " + border_colors_map[theme],
"border-radius: 4px",
"cursor: pointer",
"height: 42px;",
].join(";");
// Inserta el botón antes de la etiqueta del script
oauth_script.parentNode.insertBefore(button, oauth_script);
// Gestiona el clic del botón
button.onclick = function () {
var url_array = [
"https://www.kommo.com",
locale_paths[locale] || locale_paths.en,
"?state=",
state,
"&mode=",
mode,
"&origin=",
origin,
];
// Añade client_id u otros datos a la URL
if (client_id) {
url_array.push("&client_id=", client_id);
} else if (name && description && redirect_uri && secrets_uri && scopes) {
url_array.push("&name=", name);
url_array.push("&description=", description);
url_array.push("&redirect_uri=", redirect_uri);
url_array.push("&secrets_uri=", secrets_uri);
url_array.push("&logo=", logo);
final_scopes = scopes.split(",");
final_scopes.forEach(function (scope) {
url_array.push("&scopes[]=", scope);
});
}
// Abre una nueva ventana centrada para la autenticación
centerAuthWindow(url_array.join(""), "Otorgar acceso a la integración");
};
// Función para abrir una nueva ventana centrada
var centerAuthWindow = function (url, title) {
var w = 1024;
var h = 620;
var dual_screen_left =
window.screenLeft !== undefined ? window.screenLeft : screen.left;
var dual_screen_top =
window.screenTop !== undefined ? window.screenTop : screen.top;
var width = window.innerWidth
? window.innerWidth
: document.documentElement.clientWidth
? document.documentElement.clientWidth
: screen.width;
var height = window.innerHeight
? window.innerHeight
: document.documentElement.clientHeight
? document.documentElement.clientHeight
: screen.height;
var left = width / 2 - w / 2 + dual_screen_left;
var top = height / 2 - h / 2 + dual_screen_top;
var new_window = window.open(
url,
title,
"scrollbars, status, resizable, width=" +
w +
", height=" +
h +
", top=" +
top +
", left=" +
left
);
if (window.focus) {
new_window.focus();
}
};
});
};
// Gestiona los mensajes de la ventana de OAuth
function receiveOAuthMessage(event) {
var oauth_scripts = document.querySelectorAll(".kommo_oauth");
oauth_scripts.forEach(function (oauth_script) {
if (
event.data.client_id &&
oauth_script.dataset.clientId &&
event.data.client_id === oauth_script.dataset.clientId
) {
oauth_script.dataset.error = event.data.error;
if (oauth_script.dataset.errorCallback) {
try {
var errorCallback = eval(oauth_script.dataset.errorCallback);
if (typeof errorCallback === "function") {
errorCallback(event.data);
}
} catch (e) {
// Bloque vacío para el manejo de errores
}
}
}
});
}
// Gestionar el cambio de la ubicación de la ventana
function receiveNewLocation(event) {
if (event.data.url) {
window.location = event.data.url;
}
}
//Utiliza:
//<script
// class="kommo_oauth"
// charset="utf-8"
// data-client-id="xxxx"
// data-title="Button"
// data-compact="false"
// data-class-name="className"
// data-theme="light"
// data-locale="es"
// data-state="state"
// data-error-callback="functionName"
// data-mode="popup"
// src="https://www.kommo.com/auth/button.js"
// ></script>
//
//<script
// class="kommo_oauth"
// charset="utf-8"
// data-name="Integration name"
// data-description="Integration description"
// data-redirect_uri="https://example.com"
// data-secrets_uri="https://example.com/secrets"
// data-logo="https://example.com/kommo_logo.png"
// data-scopes="crm,notifications"
// data-title="Button"
// data-compact="false"
// data-class-name="className"
// data-theme="light"
// data-locale="en"
// data-state="state"
// data-mode="post_message"
// src="https://www.kommo.com/auth/button.js"
// ></script>Updated 8 months ago
