Date
Control de date
Parámetros que puedes pasar
| Parámetros | Tipo de dato | Descripción |
|---|---|---|
| type | string | single or range. |
| name | string | Nombre del campo, si es un rango, debe ser un objeto (name.from y name.to). |
| value | string | Valor, si es un rango, debe ser separado por un guion (30.07.2020-31.07.2020). |
| id | string | ID de campo. |
| class_name | string | Clase del contenedor (si se pasan varias clases, divídelas con Space). |
| placeholder | string | Placeholder. |
| disabled | bool | Muestra si está deshabilitado. |
El formato de fecha es DD.MM.YYYY.
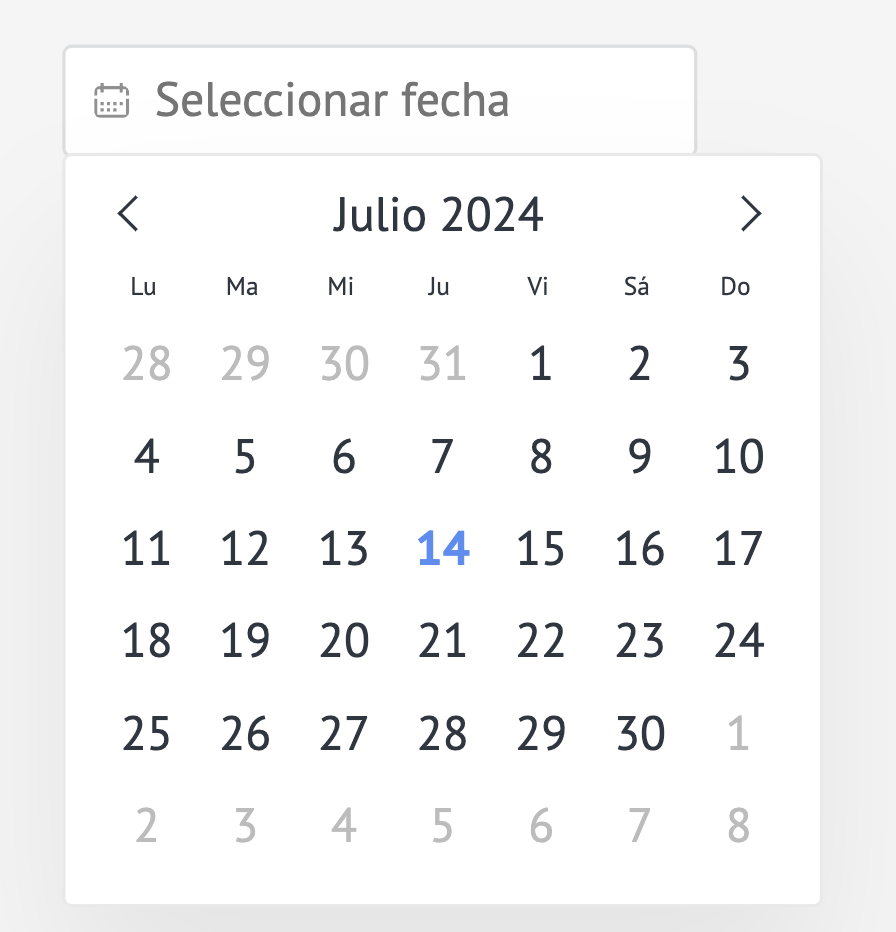
Date por defecto

self.render({ ref: '/tmpl/controls/date_field.twig' }, {
name: 'fecha',
placeholder: 'Seleccionar fecha'
});Rango

self.render(
{ ref: "/tmpl/controls/date_field.twig" },
{
type: "range",
name: { from: "fecha_1", to: "fecha_2" },
}
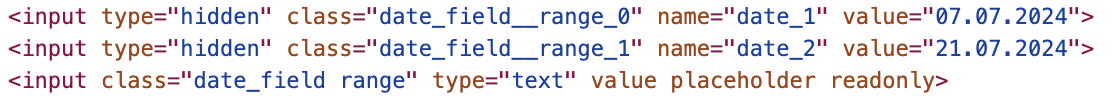
);El campo de tipo range en el DOM se renderiza con dos campos ocultos, cuyos valores son la primera y la segunda fecha del rango. Al asignarles nombres en el objeto, será más fácil acceder a ellos.

Deshabilitado

self.render({ ref: '/tmpl/controls/date_field.twig' }, {
name: 'fecha',
disabled: true
});Updated 6 months ago
